Project: dash-table
Dash table
Project Details
- Latest version
- 5.0.0
- Home Page
- PyPI Page
- https://pypi.org/project/dash-table/
Project Popularity
- PageRank
- 0.0016352161357952833
- Number of downloads
- 1232670
Notice
As of Dash 2, the development of Dash Table has been moved to the main Dash repo
This package exists for backward compatibility
Dash Table
An interactive DataTable for Dash.
:point_right: Documentation
Quickstart
pip install dash-table
import dash
import dash_table
import pandas as pd
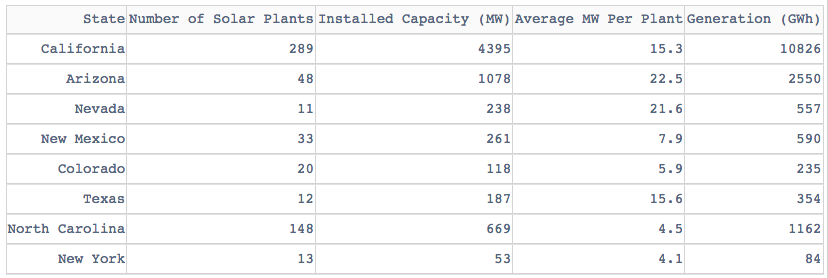
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv')
app = dash.Dash(__name__)
app.layout = dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
)
if __name__ == '__main__':
app.run_server(debug=True)

Background
Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets.
DataTable is rendered with standard, semantic HTML <table/> markup, which makes it accessible, responsive, and easy to style.
This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties.
DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that invest in DataTable's future.
Please subscribe to dash-table#207 and the CHANGELOG.md to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11.
Share your DataTable Dash apps on the community forum!
Contributing
See CONTRIBUTING.md